- 2017.05.03 广州儿童医院APP开发
- 2017.05.16 家装APP必须要解决的痛点
- 2017.06.07 手机APP开发特点和注意事项
- 2017.06.14 社區(qū)APP开发的趋势
- 2017.04.24 APP在國(guó)内与國(guó)外的生涯
- 2017.05.25 医疗定制APP应该怎么入手


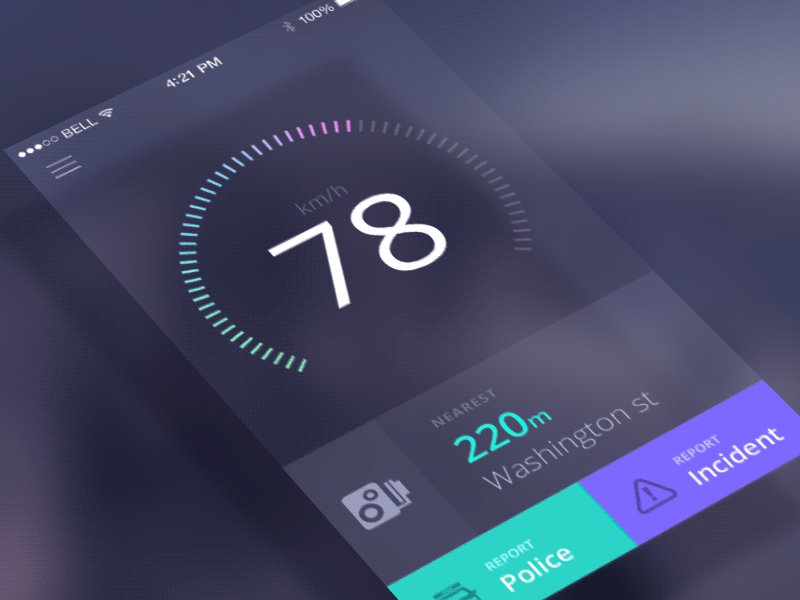
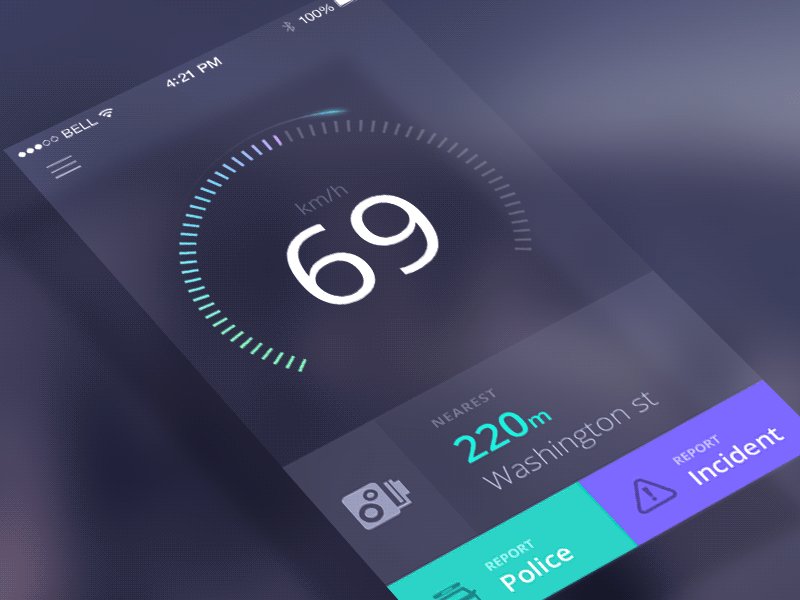
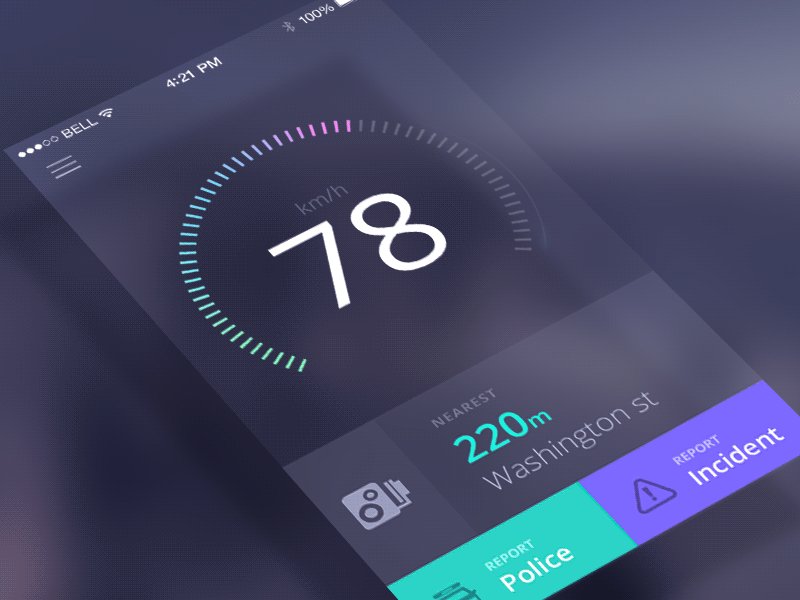
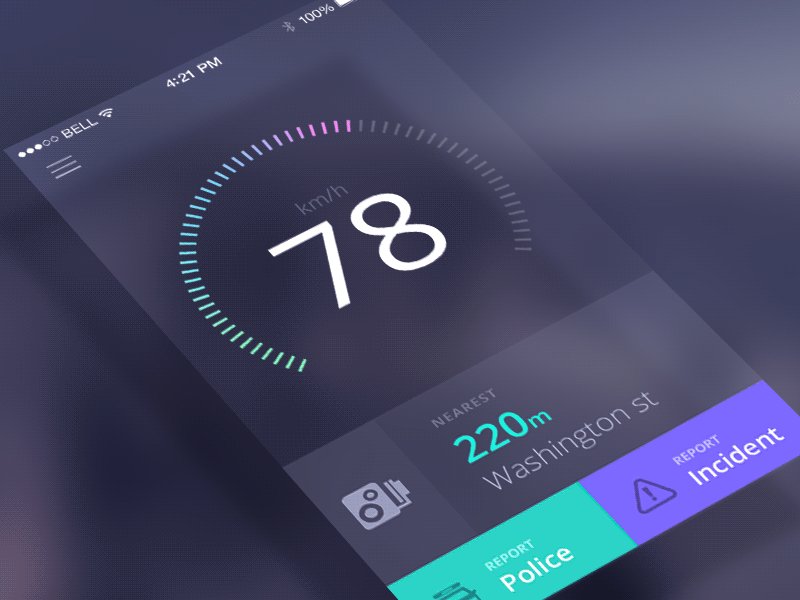
界面动效的设计是广州app开发过程中不可(kě)缺少的部分(fēn)。这是个看颜值的时代,不仅人要長(cháng)得好看,手机app也要好看才能(néng)引起用(yòng)户的注意,如果你的软件界面杂乱不堪,是不可(kě)能(néng)引起用(yòng)户注意的。界面动效对于企业开发app可(kě)以提供很(hěn)大的助力,可(kě)以帮助其吸引更多(duō)用(yòng)户的注意;让我们一起看看广州app开发中的界面动效价值。

界面动效都有(yǒu)哪些价值
1.商(shāng)业价值:通过动效设计可(kě)以更好地吸引用(yòng)户注意力,提升用(yòng)户对内容的点击探索欲。比如说,当我们在业務(wù)上非常希望用(yòng)户去触发某个互动入口时,除了在视觉上进行强调,也可(kě)以给这个互动入口在合适的时机加上合适的动画(比如从屏幕边缘飞入、旋转出现、发光闪烁等),使之更容易被用(yòng)户注意到、产生可(kě)交互的认知。要想突出某个点,我们便可(kě)以通过突出重点来吸引用(yòng)户的注意。而且界面动效也能(néng)很(hěn)好的传达产品效果,起到很(hěn)好的传播作用(yòng)。
2.體(tǐ)验价值:动效设计可(kě)以描述当前情境,更清晰地體(tǐ)现内容元素之间的逻辑和层级关系,帮助用(yòng)户理(lǐ)解上下文(wén)、知道当前所在位置。动效设计对于用(yòng)户的操作来说也是可(kě)以提供一个很(hěn)好的引导作用(yòng)的,让其能(néng)够知道下一步该做什么。
3、用(yòng)户體(tǐ)验
在界面中加入了动态元素,可(kě)以很(hěn)大的增加用(yòng)户使用(yòng)app趣味性,使整个app界面看起来不会那么枯燥,ui设计需要做的就是让
这些动态的元素效果有(yǒu)一种和用(yòng)户在交流的情感。
4、提高app逻辑性
ui设计动效配合图标的说明,可(kě)以设计出一种用(yòng)户在点击这个图标后,加上动态效果的引导,让他(tā)们能(néng)够这过程中知道点击后会得到一个怎样的结果,大大增加用(yòng)户使用(yòng)app的逻辑性。
5、信息容纳度
一个app界面是的显示位置有(yǒu)限,不可(kě)能(néng)把一大堆的内容都展示出来,如果想要展现出更多(duō)的能(néng)内容,只好跳转界面,而这种设计没有(yǒu)达到一个好用(yòng)户體(tǐ)验
使用(yòng)设计动效的配合,却是可(kě)以一定程度上增加内容的展示量,让用(yòng)户有(yǒu)更高操作體(tǐ)验。